À l'aide de l'éditeur WYSIWYG (y compris dans la zone sous « contenu de la page »), vous allez ajouter du contenu à la page Web: textes, images et liens. WYSIWYG signifie "What You See Is What You Get"-editor. Tout ce qui sera affiché dans l'éditeur, le sera également le sera aussi sur la page Web.

Vous pouvez personnaliser la mise en forme du texte, insérer et modifier des tableaux, poster des images et les personnaliser, créer des liens internes et externes... L'utilisation est similaire à celle d'un éditeur de texte ordinaire. La barre d'outils vous permet d'utiliser toutes les fonctionnalités possibles de l'éditeur.
La plupart des fonctions ont un effet sur le texte sélectionné ou images sélectionnées. Pour sélectionner un texte, placez le curseur au début ou à la fin du texte à sélectionner. Appuyez sur le bouton gauche de la souris. Puis faites glisser le curseur sur le texte à sélectionner. Relâchez le bouton gauche de la souris lorsque tout le texte est sélectionné. Pour sélectionner une image, placez le curseur sur l'image en cliquant sur le bouton gauche de la souris. des "marques" de sélection apparaissent autour de l'image.
écran intégral:
Pour une vue intégrale de votre éditeur cliquez sur  .
.
Nouveau document:

Si vous cliquez sur cette icône le contenu intégral de la fenêtre de l'éditeur sera éffacé. Cela signifie que vous affacez le contenu du champ dont vous avez cliqué sur l'icône. Le système vous demandera ensuite de confirmer ce choix.
Mise en forme du texte:

La barre d'outils mise en forme contient les commandes les plus importantes.
 : Gras
: Gras
 : Italique
: Italique
 : Souligné
: Souligné
 : Barer
: Barer
 : Couleur de police; cliquez sur
: Couleur de police; cliquez sur  pour faire votre choix
pour faire votre choix
 : surligne le texte sélectionné en couleurs; cliquez sur
: surligne le texte sélectionné en couleurs; cliquez sur  pour faire votre choix
pour faire votre choix
Aligner:

Positionne le texte sélectionnée.
 : Aligner à droite
: Aligner à droite
 : Centrer
: Centrer
 : Aligner à gauche
: Aligner à gauche
 : Justifier
: Justifier
Paramètres de texte prédéfini:

Vous pouvez attribuer au texte sélectionné un look prédéfini. La police et la taille peuvent être modifiées.
Styles: Ceci est d'application lorsque votre site Web ou boutique en ligne dispose de styles prédéfinis.
Formaat: Cliquez sur  afin de faire votre choix. Ceci vous permet de donner le même layout à différents textes (adresses, Paragraphes, etc.).
afin de faire votre choix. Ceci vous permet de donner le même layout à différents textes (adresses, Paragraphes, etc.).
Vous pouvez également utiliser cette fonction afin de donner au contenu de votre site Web une structure claire, qui est un point positif pour le référencement par les moteurs de recherche.

Format: Choisissez ici la police pour le texte sélectionné.
Soyez prudent lorsqu'il s'agit de polices exotiques: elle ne sont pas installées sur chaque ordinateur. Par ailleurs, la police finale dépend aussi des paramètres du navigateur de votre visiteur.choisissez une police facile à lire pour tous les visiteurs. Les polices standard sont celles qui provoquent les moins de problèmes. Verdana est un choix excellent pour tout texte. D'autres polices standard incluent Arial, Courier New, Helvetica et Times New Roman.
Taille de police: Choisissez ici la taille de police pour le texte sélectionné. Contrôlez le résultat dans un ou de préférence plusieurs navigateurs.
Couper/Copier/ Coller:

Les commandes suivantes vous permettent de couper, copier et coller le texte sélectionné dans l'éditeur.
 : coupe la partie sélectionnée dans le document et la colle dans le presse-papiers.
: coupe la partie sélectionnée dans le document et la colle dans le presse-papiers.
 : copie la partie sélectionnée d'un document dans le presse-papier.
: copie la partie sélectionnée d'un document dans le presse-papier.
 : prend le contenu du presse-papiers et le colle dans le document à l'endroit où se trouve le curseur.
: prend le contenu du presse-papiers et le colle dans le document à l'endroit où se trouve le curseur.
Vous pouvez également utiliser les raccourcis-claviers: Ctrl-X (couper), Ctrl-C (copier) en Ctrl-V (coller).
Recherche et/ou remplacer:
 : Cliquez sur ce bouton pour rechercher des mots dans le texte.
: Cliquez sur ce bouton pour rechercher des mots dans le texte.
 : Cliquez sur ce bouton pour rechercher un mot dans le texte et le remplacer par un autre mot.
: Cliquez sur ce bouton pour rechercher un mot dans le texte et le remplacer par un autre mot.
Effacer un code et/ou layout:

Effacez mise en forme. A utiliser avec prudence, car les résultats ne sont pas toujours prévisibles.
 : Efface les paramètres de présentation du texte sélectionné, tels que gras, italique, couleur...
: Efface les paramètres de présentation du texte sélectionné, tels que gras, italique, couleur...
 : copie une mise en forme.
: copie une mise en forme.
Énumérations:

- Cliquer le bouton Puces ou Numérotation de la barre d'outils Mise en forme ;
- saisir les éléments du texte à énumérer en les séparant par des retours à la ligne.
Chaque nouveau paragraphe comportant du texte sera alors formaté.
Retrait de la puce:

Les retraits déterminent la distance qui sépare le paragraphe de la marge de gauche ou de droite. À l'intérieur des marges, vous pouvez augmenter ou diminuer le retrait d'un paragraphe ou d'un groupe de paragraphes. Vous pouvez également créer un retrait négatif, qui rapproche le paragraphe de la marge de gauche. Enfin, vous pouvez créer un retrait négatif de première ligne, pour lequel la première ligne du paragraphe n'est pas en retrait, mais les lignes suivantes le sont.
Undo/Redo :

 : annule la dernière commande.
: annule la dernière commande.
 : rappelle la commande annulée.
: rappelle la commande annulée.
HTML en hulplijnen:

 : Wanneer u hierop klikt zal er een hulpfunctie openen in een nieuw venster waar u voorlopig enkel informatie vindt over TinyMCE, de broncode die de ruggengraat vormt van het CMS van Technologic.
: Wanneer u hierop klikt zal er een hulpfunctie openen in een nieuw venster waar u voorlopig enkel informatie vindt over TinyMCE, de broncode die de ruggengraat vormt van het CMS van Technologic.
 : Wanneer u hierop klikt zal er een nieuw venster openen met de HTML-code van de huidige pagina. Hiermee kunt u rechtstreeks aanpassingen doen in die HTML-code. Ook is deze code makkelijk te kopiëren wanneer u dezelfde informatie en dezelfde opmaak op een andere pagina wil plakken. Klik op "Bijwerken" om op te slaan.
: Wanneer u hierop klikt zal er een nieuw venster openen met de HTML-code van de huidige pagina. Hiermee kunt u rechtstreeks aanpassingen doen in die HTML-code. Ook is deze code makkelijk te kopiëren wanneer u dezelfde informatie en dezelfde opmaak op een andere pagina wil plakken. Klik op "Bijwerken" om op te slaan.

 : Door hierop te klikken kunt u hulplijnen van tabellen, ankerpunten van interne links en andere visuele hulp uit- of inschakelen. Cette touche vous permet d'activer ou de désactiver des lignes, des points d'encrage internes ou encore d'autre moyens visuels.
: Door hierop te klikken kunt u hulplijnen van tabellen, ankerpunten van interne links en andere visuele hulp uit- of inschakelen. Cette touche vous permet d'activer ou de désactiver des lignes, des points d'encrage internes ou encore d'autre moyens visuels.
Symboles:

 : Vous permet de convertir le texte sélectionné en indice. Par exemple H2O, ... .
: Vous permet de convertir le texte sélectionné en indice. Par exemple H2O, ... .
 : Vous permet de convertir le texte sélectionné en exposant. Par exemple (x + y)2 , note de bas de page1, note de bas de page2, ... .
: Vous permet de convertir le texte sélectionné en exposant. Par exemple (x + y)2 , note de bas de page1, note de bas de page2, ... .
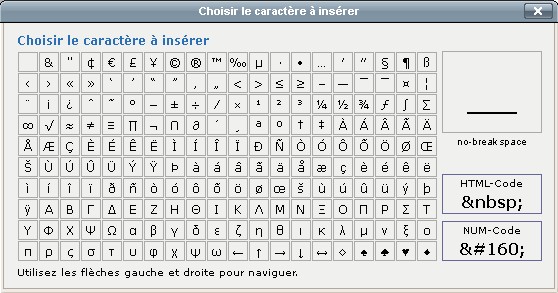
 : Ouvre une nouvelle fenêtre dans laquelle vous pouvez choisir parmi une série de symboles. Lorsque vous cliquez sur le symbole, il sera inséré dans la page, à l'emplacement du curseur
: Ouvre une nouvelle fenêtre dans laquelle vous pouvez choisir parmi une série de symboles. Lorsque vous cliquez sur le symbole, il sera inséré dans la page, à l'emplacement du curseur

Insérer un tableau:
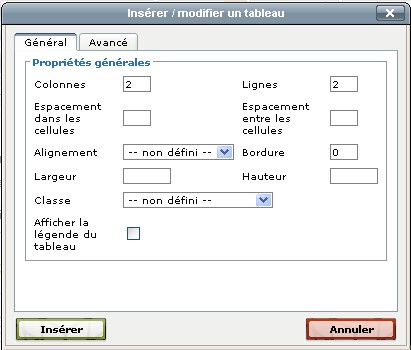
 Lorsque vous cliquez sur Insérer un tableau, une nouvelle fenêtre s'affiche pour vous permettre de sélectionner les propriétés de tableau suivantes :
Lorsque vous cliquez sur Insérer un tableau, une nouvelle fenêtre s'affiche pour vous permettre de sélectionner les propriétés de tableau suivantes :
- Propriétés Taille :
- Lignes: Utilisez cette propriété pour choisir le nombre de lignes.
- Colonnes: Utilisez cette propriété pour choisir le nombre de colonnes.
- Spécifier les dimensions: Activez cette case à cocher pour modifier la largeur et la hauteur du tableau dans les zones Largeur et Hauteur. Désactivez cette case à cocher si vous préférez que le serveur gère les dimensions du tableau.
- Largeur et Hauteur: Si vous avez activé la case à cocher Spécifier les dimensions, vous pouvez choisir les propriétés Largeur et Hauteur pour contrôler les dimensions du tableau. Tapez une valeur dans la zone Largeur ou Hauteur, puis cliquez sur la flèche pour sélectionner pixel ou %. Par exemple, pour spécifier que le tableau soit moitié moins large que la page, tapez 50 dans la zone Largeur, puis cliquez sur % dans la liste.
- Propriétés Format :
- Utiliser un format de tableau prédéfini: Activez cette case à cocher pour choisir un format de tableau dans la liste déroulante.
Lorsque vous choisissez un format de tableau dans la liste, un aperçu de ce format est affiché dans la zone Aperçu.
Désactivez la case à cocher Utiliser un format de tableau prédéfini pour désactiver les options de la sectionFormat. Aucun format n'est appliqué au tableau.
- Appliquer: Chaque format de tableau prédéfini peut contenir une mise en forme pour la ligne d'en-tête, la dernière ligne et la dernière colonne. Utilisez ces quatre options de ligne et de colonne pour spécifier si la mise en forme particulière de cette ligne ou de cette colonne est appliqué. Par exemple, pour spécifier que la ligne d'en-tête n'est pas mise en forme conformément au format de tableau prédéfini, désactivez la case à cocher Ligne de titre.
Vous pouvez également modifier un tableau pour modifier sa taille, sa mise en forme ou d'autres propriétés. La meilleure façon de modifier un tableau consiste à utiliser le Menu de cellule. Pour ouvrir le Menu de cellule, cliquez sur la flèche à droite de la cellule du tableau que vous modifiez.
Le Menu de cellule contient les commandes suivantes :
- Insérer une ligne au-dessus: Cette commande insère une ligne directement au-dessus de la cellule que vous modifiez.
- Insérer une ligne en dessous: Cette commande insère une ligne directement au-dessous de la cellule que vous modifiez.
- Insérer une colonne à gauche: Cette commande insère une commande directement à gauche de la cellule que vous modifiez.
- Insérer une colonne à droite: Cette commande insère une commande directement à droite de la cellule que vous modifiez.
- Supprimer la ligne: Cette commande supprime la ligne qui contient la cellule que vous modifiez.
- Supprimer la colonne: Cette commande supprime la colonne qui contient la cellule que vous modifiez.
- Fusionner les cellules: Cette commande fusionne la cellule que vous modifiez avec celle qui se trouve à sa droite ou, dans les langues de droite à gauche, à sa gauche.
- Fractionner les cellules: Cette commande fractionne la cellule que vous modifiez et place le curseur dans la cellule la plus à gauche parmi celles qui résultent de l'opération.
- Hauteur et largeur: Cette commande ouvre une boîte de dialogue qui vous permet de changer la hauteur de ligne et la largeur de colonne de la ligne et de la colonne qui contiennent la cellule que vous modifiez.
- Modifier le tableau: Cette commande ouvre une boîte de dialogue qui vous permet de changer n'importe quelle propriété du tableau qui contient la cellule que vous modifiez.

Dans l'onglet « Général », vous pouvez modifier le nombre de lignes et colonnes, choisir un alignement pour vos colonnes...
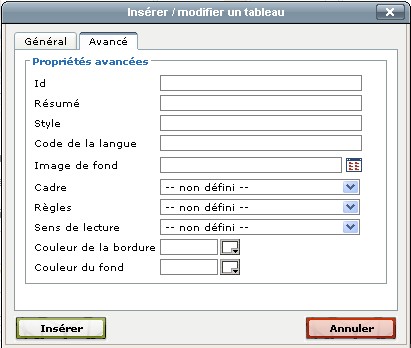
Dans l'onglet « Avancé », vous pouvez sélectionner un cadre pour vos tableaux. Vous pouvez également choisir la couleur de la bordure ou la couleur de fond de votre tableau..

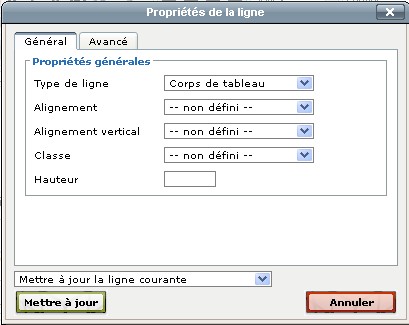
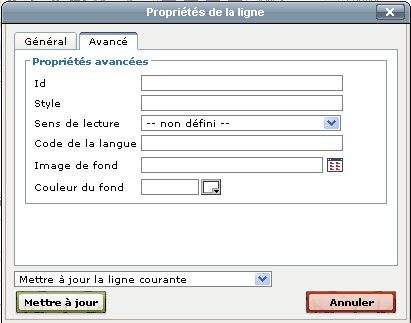
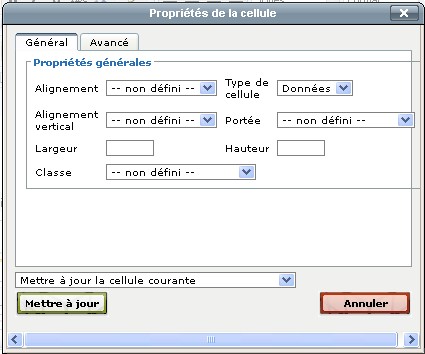
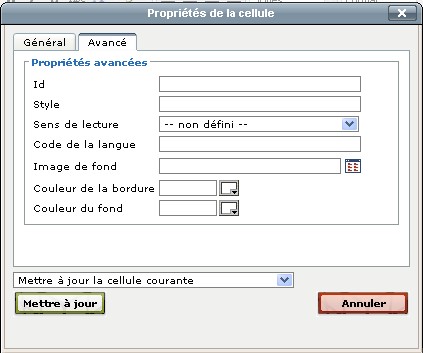
Propriétés de ligne et les propriétés de cellule:

 : Ouvre une nouvelle fenêtre dans laquelle vous pouvez spécifier toutes les caractéristiques de conduite du tableau sélectionné.
: Ouvre une nouvelle fenêtre dans laquelle vous pouvez spécifier toutes les caractéristiques de conduite du tableau sélectionné.


 : Ouvre une nouvelle fenêtre dans laquelle vous pouvez spécifier toutes les propriétés de la cellule sélectionnée.
: Ouvre une nouvelle fenêtre dans laquelle vous pouvez spécifier toutes les propriétés de la cellule sélectionnée.


Vous pouvez donc définir des spécifications au niveau du tableau lui-même, au niveau des lignes et au niveau de cellules individuelles.
Insérer et supprimer des lignes:

 : Vous permet d'insérer une ligne dans le tableau. La ligne sera insérée au-dessus de la ligne où se trouve le curseur.
: Vous permet d'insérer une ligne dans le tableau. La ligne sera insérée au-dessus de la ligne où se trouve le curseur.
 : Vous permet d'insérer une ligne dans le tableau. La ligne sera insérée en-dessous de la ligne où se trouve le curseur.
: Vous permet d'insérer une ligne dans le tableau. La ligne sera insérée en-dessous de la ligne où se trouve le curseur.
 : Supprime la ligne où se trouve le curseur.
: Supprime la ligne où se trouve le curseur.
Insérer et supprimer des colonnes:

 : Vous permet d'insérer une colonne dans la table. La colonne sera ajoutée à gauche de la colonne où le curseur se trouve.
: Vous permet d'insérer une colonne dans la table. La colonne sera ajoutée à gauche de la colonne où le curseur se trouve.
 : Vous permet d'insérer une colonne dans la table. La colonne sera ajoutée à droite de la colonne où le curseur se trouve.
: Vous permet d'insérer une colonne dans la table. La colonne sera ajoutée à droite de la colonne où le curseur se trouve.
 : Supprime la colonne où le curseur se trouve.
: Supprime la colonne où le curseur se trouve.
Fractionnement et fusion de cellules:

Cliquez sur  pour fusionner des celulles voisinnes. De cette façon, le contenu des cellules sera réuni dans une seule et unique cellule. Il s'agit d'un outil puissant pour la présentation d'un tableau, mais il présente également certains dangers. Vous pouvez désactiver la fusion des cellules en appuyant sur
pour fusionner des celulles voisinnes. De cette façon, le contenu des cellules sera réuni dans une seule et unique cellule. Il s'agit d'un outil puissant pour la présentation d'un tableau, mais il présente également certains dangers. Vous pouvez désactiver la fusion des cellules en appuyant sur  , mais le contenu devra être remis dans les cellules manuellement.
, mais le contenu devra être remis dans les cellules manuellement.
| cellule 01 |
cellule 02 |
cellule 03 |
| cellule 04 |
cellule 05 |
cellule 06 |
| cellule 07 |
cellule 08 |
cellule 09 |
Le même tableau, cellules 02 et 03 ainsi que cellules 04 et 07 fusionnées.
| cellule 01 |
cellule 02 cellule 03 |
| cellule 04 cellule 07 |
cellule 05 |
cellule 06 |
| cellule 08 |
cellule 09 |
Cliquez sur  pour annuler le fusionnement. Attention: le contenu des cellules fusionnées auparavant se trouve toujours dans le même celin.
pour annuler le fusionnement. Attention: le contenu des cellules fusionnées auparavant se trouve toujours dans le même celin.
| cellule 01 |
cellule 02 cellule 03 |
|
| cellule 04 cellule 07 |
cellule 05 |
cellule 06 |
| |
cellule 08 |
cellule 09 |
Liens, images et objets:

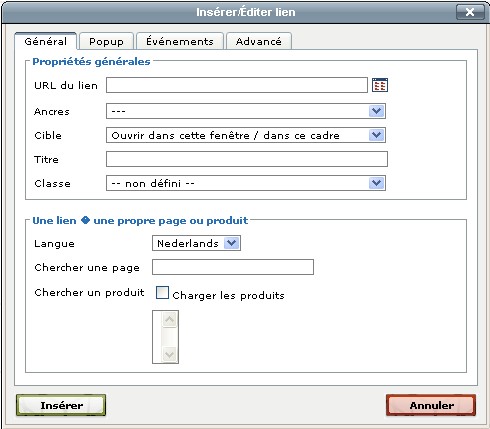
Le bouton  vous permet de créer un lien vers une autre page.
vous permet de créer un lien vers une autre page.

- Ajoutez l'URL du site Web que vous voulez. Vous pouvez ouvrir le site Web et copiez l'URL. Dans l'image ci-dessous, l'URL s'affiche en bleu. Cliquez sur le bouton droit de la souris et puis cliquez sur Copier (ou Ctrl-C). Avec le bouton droit de votre souris, puis cliquez sur derrière l'URL (voir l'écran ci-dessus), puis cliquez sur Coller (ou Ctrl + V).

- Via l'icône qui se trouve à côté du champ URL, vous pouvez créer un lien vers des images de votre site ou votre boutique en ligne ("Browse").
- Dans le menu déroulant à côté de la "cible", vous avez plusieurs choix. Les plus importantes sont:
- « Ouvrir dans ce cadre/ cette fenêtre / »: la page appelée sera ouverte dans la même fenêtre que celle de la page Web d'origine. Vos visiteurs peuvent utiliser le bouton « retour » du navigateur ou revenir à la page originale.
- "Ouvrir dans nouvelle fenêtre": la page est ouverte dans une nouvelle fenêtre. La page originale reste sur l'écran. Lorsque vous fermez la page, la page originale apparaîtra à nouveau.
- Le champ « Titre » sert de rappel et permet d'être signalé dans certains moteurs de recherche. Il est donc important de donner un titre à vos liens.

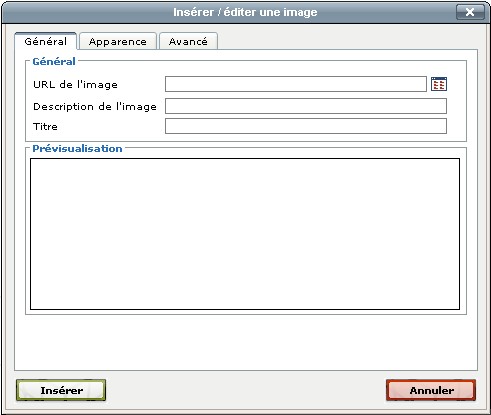
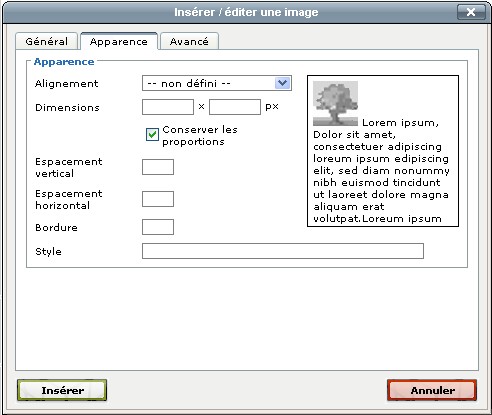
 : Vous permet d'insérer une image à l'endroit où le curseur se trouve. Dans la fenêtre qui s'ouvre, vous pouvez choisir l'image à insérer. Dans l'onglet « Affichage », vous pouvez spécifier les caractéristiques importantes telles que le lieu où l'image est par rapport au texte, les dimensions et la distance possible au texte.
: Vous permet d'insérer une image à l'endroit où le curseur se trouve. Dans la fenêtre qui s'ouvre, vous pouvez choisir l'image à insérer. Dans l'onglet « Affichage », vous pouvez spécifier les caractéristiques importantes telles que le lieu où l'image est par rapport au texte, les dimensions et la distance possible au texte.


- Dans le champ après « URL de l'image», placer l'URL d'une image externe. Vous pouvez ouvrir le site Web et copiez l'URL. Dans l'image ci-dessous l'URL est indiquée en bleu. Cliquez sur le bouton droit de la souris et puis cliquez sur Copier (ou Ctrl-C). Cliquez ensuite sur le bouton droit de la souris qui se trouve derrière l'URL (voir l'écran ci-dessus), puis cliquez sur Coller (ou Ctrl + V).

 : Appuyez sur ce bouton pour insérer une seule image. Vous êtes ensuite dirigé vers le gestionnaire d'images.
: Appuyez sur ce bouton pour insérer une seule image. Vous êtes ensuite dirigé vers le gestionnaire d'images.

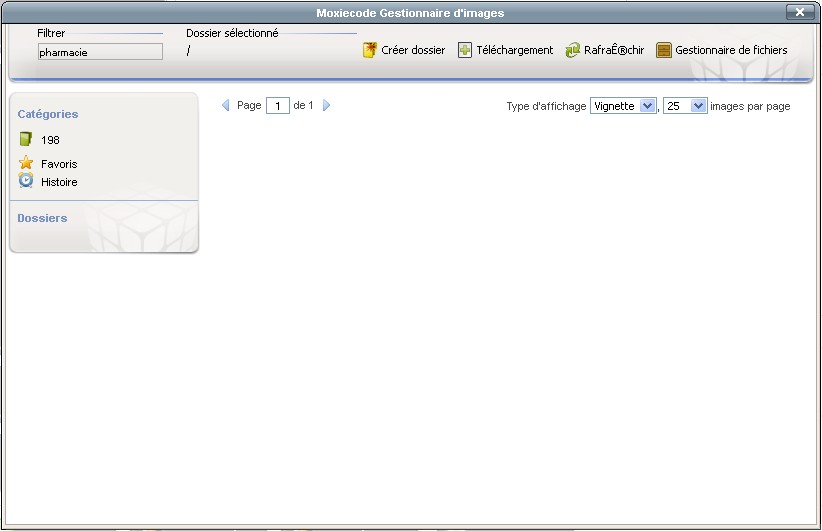
Pour créer un dossier dans lequel vous pouvez stocker vos images, cliquez sur « Créer dossier ». Tappez le nom du dossier et sélectionnez le dossier parent (Ceci est utile lorsque vous souhaitez ranger vos images sous des catégories).
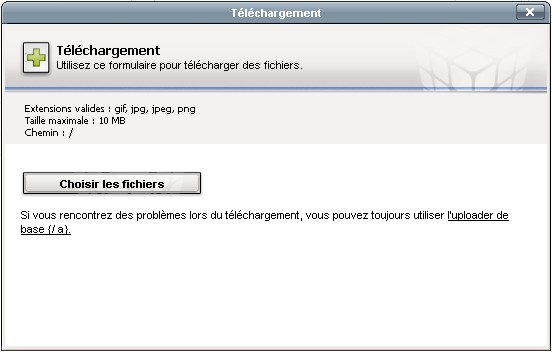
Tout d'abord, sélectionnez le dossier dans lequel vous souhaitez enregistrer votre/vos image (s). Cliquez sur « Téléchargement » afin d'insérer l'image dans le gestionnaire d'images.
« Choisir les fichiers », vous permet de sélectionner une image de votre ordinateur. Vous avez accès à tous les documents se trouvant sur votre ordinateur. Cliquez sur le fichier que vous souhaitez insérer. Vous pouvez également insérer plusieurs fichiers. Après avoir sélectionné votre fichier (s), cliquez sur « transférer vers le serveur ». Les images se trouvent ensuite dans le gestionnaire d'Images.

Vos images sont stockées dans le gestionnaire d'images. Cliquez sur les images que vous désirez sélectionner. Cliquez ensuite sur « Insérer ». L'image apparaît alors dans la fenêtre. Si vous ne souhaitez pas insérer l'image, vous pouvez cliquer sur Annuler.
Cliquez sur l'image pour en augmenter ou en diminuer la taille (en faisant glisser les cubes sur le bord de l'image).Lorsque vous cliquez sur un image avec le bouton droit de votre souris, vous verrez un menu apparaître. Vous pouvez modifier l'image en utilisant le gestionnaire d'images (par exemple, recadrage, rotation, etc.). Vous pouvez supprimer une image en cliquant sur l'image, puis appuyez sur SUPPRIMER.
- Il peut être utile de remplir les champs après « Description » et « Titre »: ils peuvent servir de pense-bête et contribuer à améliorer le classement sur les moteurs de recherche.
- Vous désirez probablement disposer d'images de qualité sur votre serveur. Attention car les photos occupent habituellement beaucoup d'espace. il existe un moyen de contourner ce problème. Vouspouvez transformer vos photos en photos qui conviennent pour les pages Web. Pour cela, il existe différents programmes. Un programme très simple est Microsoft Office Picture Manager.
Ouvrez votre image avec Picture Manager. Sur la droite, vous voyez apparaitre un cadre. Cliquez sur « modifier les images ».

Cliquez ensuite sur "Compress pictures".

Cliquez sur "Compress pictures", ensuite choisissez "Fichiers média". Cliquez sur "OK" pour comprimer l'image. N'oubliez pas de sauvegarder votre image.
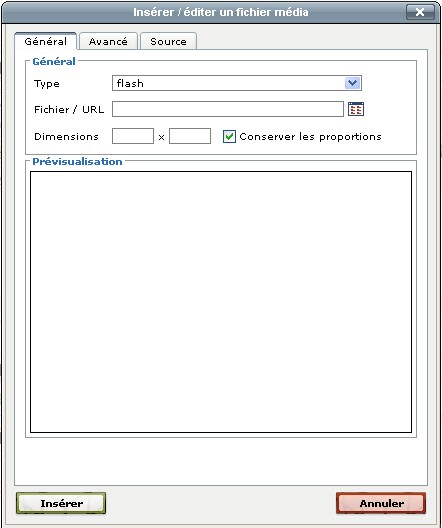
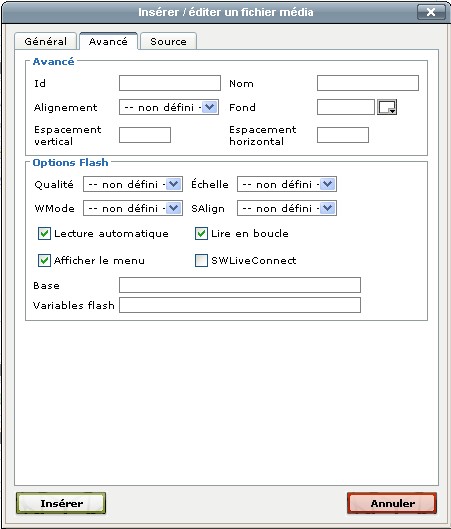
 : Insérer de objets (films). Vous allez procéder de la même façon qu'avec les images. Vous pouvez insérer des images du type Flash, Quicktime, Shockwave, Windows Media et Real Media. Indiquez ceci dans la partie "Type".
: Insérer de objets (films). Vous allez procéder de la même façon qu'avec les images. Vous pouvez insérer des images du type Flash, Quicktime, Shockwave, Windows Media et Real Media. Indiquez ceci dans la partie "Type".


Lignes de démarcation:

Premier bouton: ajouter à l'emplacement du curseur une ligne de démarcation simple. Deuxième bouton: ajouter à l'emplacement du curseur une ligne dont vous pouvez déterminer les dimensions.
Imprimer, exemple et écran total:

 : Cliquez pour imprimer votre page.
: Cliquez pour imprimer votre page.
 : Pré-visionnez votre page. L'exemple s'affiche dans une nouvelle page.
: Pré-visionnez votre page. L'exemple s'affiche dans une nouvelle page.
 : Ouvre l'éditeur dans un grand écran. Plus facile à l'utilisation. Appuyez à nouveau sur le bouton pour minimaliser votre écran de travail.
: Ouvre l'éditeur dans un grand écran. Plus facile à l'utilisation. Appuyez à nouveau sur le bouton pour minimaliser votre écran de travail.
Fonctions supplémentaires:

Activer des fonctionnalités supplémentaires. Il est possible que vous n'ayez pas besoin de ces fonctions.
 : Cliquez ici pour adapter les paramètres CSS de votre site ou votre boutique en ligne.
: Cliquez ici pour adapter les paramètres CSS de votre site ou votre boutique en ligne.
 : Cette touche permet d'ajouter et de modifier les attributs.
: Cette touche permet d'ajouter et de modifier les attributs.
 : Ajouter un modèle prédéfini.
: Ajouter un modèle prédéfini.